不知道有没有火星。。在森纯博客里看到的好东西,真是太方便了。每次评论文章都要繁琐的填写,这小工具能快速填充评论框信息,真是太方便了。
前言
网上冲浪时,看到有趣的文章都想评论一下。有的博客有历史填充功能,但绝大多数博客每次都要在评论框里写名称,邮箱,网址,每次评论都要这么繁琐的填写,太麻烦了!虽然谷歌浏览器本身就有填充功能,但并不怎么实用,往往达不到想要的高效便捷效果。这个小工具就很好的解决了这个问题!
这个小工具,其实就是一段js,不需要安装别的插件、软件,点击即用。
教程
这里用的是Chrome浏览器。
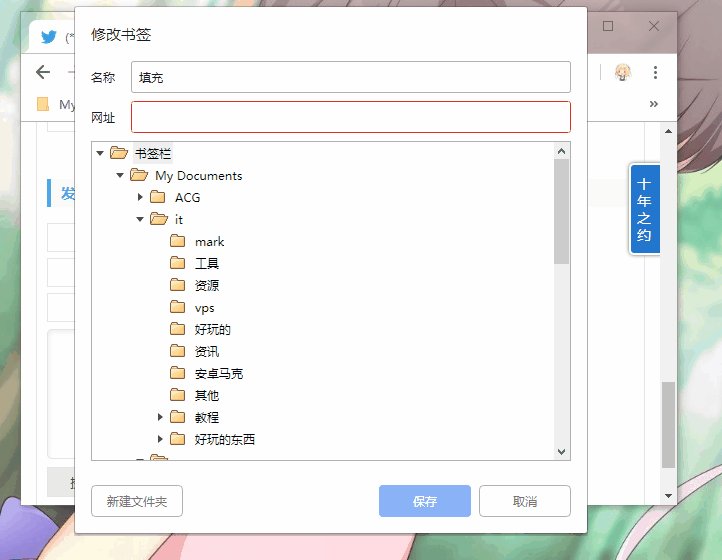
- 在书签栏右键"添加网页"。
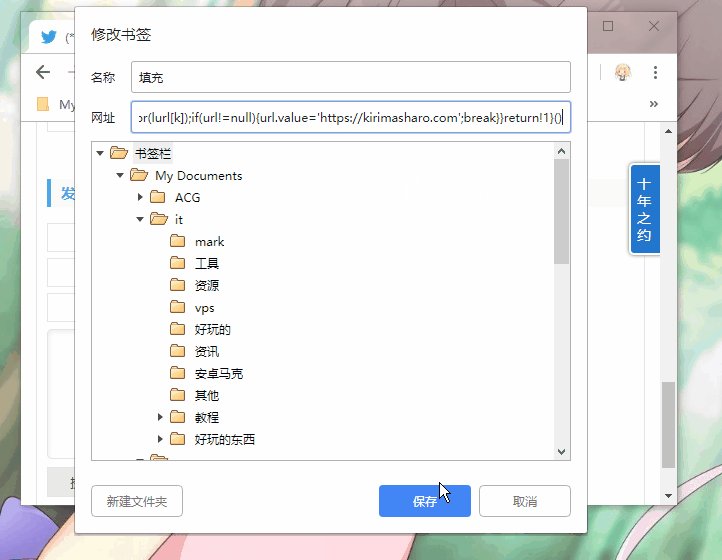
- 书签名称随便写一个,网址这里填入以下代码。(下面代码里的名称改成自己想要评论的名称,把XXXXXXXXXX@XX.com改成自己的邮箱,把https://xxxx.com改成自己的网址。)
javascript: void
function() {
var lauthor = ["#author", "input[name='comname']", "#inpName", "input[name='author']", "#ds-dialog-name"],
lmail = ["#mail", "#email", "input[name='commail']", "#inpEmail", "input[name='email']", "#ds-dialog-email"],
lurl = ["#url", "input[name='comurl']", "#inpHomePage", "#ds-dialog-url", "input[name='url']"];
for (i = 0; i < lauthor.length; i++) {
var author = document.querySelector(lauthor[i]);
if (author != null) {
author.value = '名称';
break
}
}
for (j = 0; j < lmail.length; j++) {
var mail = document.querySelector(lmail[j]);
if (mail != null) {
mail.value = 'XXXXXXXXXX@XX.com';
break
}
}
for (k = 0; k < lurl.length; k++) {
var url = document.querySelector(lurl[k]);
if (url != null) {
url.value = 'https://xxxx.com';
break
}
}
return ! 1
} ()
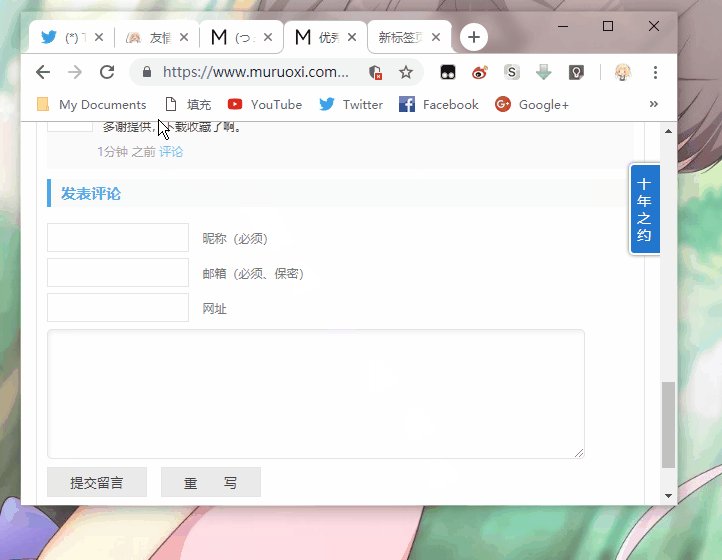
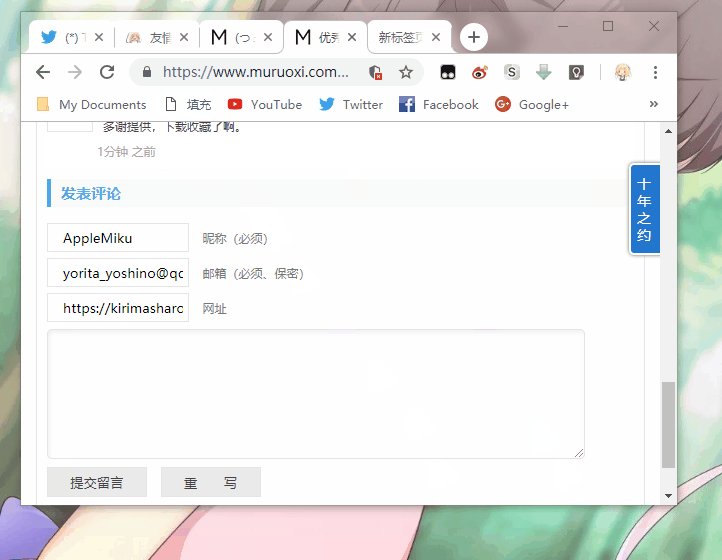
下次要评论时,直接点击书签就好了,非常方便!
转自:森纯博客https://isenchun.cn/8.html
不错感谢分享
强啊!
测试测试!
在测试
Chrome真是个好东西
插个眼(๑•̀ㅂ•́)√
测试你马呢
cnm,这回收没收到
???没收到???
cnm,收到没
非常实用的东西~真好